Aplicacion 2
En esta aplicación crearemos 3 tablas las cuales vamos a llamar alumno, curso y matricula.
Creación del proyecto
Lo primero será crear un proyecto en Django, para ello escribiremos en el CDM el siguiente comando.
django-admin startproject universidad_inscripciones
Pero antes de ello debemos estar en la carpeta del disco directamente para ello escribimos cd..
Después de esto nos podemos dirigirnos a la carpeta del disco y ver que se creo la carpeta alumnos que es la del proyecto.
Entramos al proyecto con cd nombre_proyecto, como se muestra en la imagen.
Esto para poder crear una aplicación, una vez dentro del proyecto utilizaremos el siguiente comando.
django-admin startapp gestion_academica
Entonces nos quedaría de la siguiente manera:
Después de esto abrimos nuestro IDE en mi caso uso Pycharm, nos vamos a las sección de archivos para abrir la carpeta alumnos la cual es el proyecto creado.
Una vez abierta podemos ver que se ha creado con los archivos necesarios para trabajar, también se ha creado un directorio con el nombre de la aplicación, en esta carpeta se realizaran la mayoría del trabajo:
Para saber la función de los archivos anexo la siguiente lista:
También podemos ver el contenido de la aplicación por medio del cmd con el siguiente comando..
C:\Users\Admin>cd..
C:\Users>cd..
C:\>cd universidad_inscripciones
C:\universidad_inscripciones>dir
Quedaría de la siguiente manera:
Ejecución del servidor
Ahora realizamos la siguiente instrucción para que el servidor este en linea,
python manage.py runserver
Nos quedaría de la siguiente manera:
Copiamos la ip que nos da y la pegamos en el buscador de nuestro navegador.
Creando un modelo
Para la aplicación que hemos creado anteriormente llamada gestion_academica creamos dentro del archivo models.py una clase que contenga todos los datos que necesitamos tener:
django/gestion_academica
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.db import models
class Alumno(models.Model):
apellido_paterno = models.CharField(max_length=35)
apellido_materno = models.CharField(max_length=35)
nombre = models.CharField(max_length=35)
dni = models.CharField(max_length=8)
fecha_nacimiento = models.DateField()
sexos = (('F', 'Femenino'), ('M', 'Masculino'))
sexo = models.CharField(max_length=1, choices=sexos, default='F')
#foto = models.ImageField(upload_to='photos')
def nombre_completo(self):
cadena = "{0} {1} {2}"
return cadena.format(self.apellido_paterno, self.apellido_materno, self.nombre)
def __str__(self): return self.nombre_completo()
class Curso(models.Model): nombre = models.CharField(max_length=30) estado = models.BooleanField(default=True) creditos = models.PositiveIntegerField(default=1)
def __str__(self):
return "{0} -> {1}".format(self.nombre, self.creditos)
class Matricula(models.Model): alumno = models.ForeignKey(Alumno, null=False, blank=False, on_delete=models.CASCADE) curso = models.ForeignKey(Curso, null=False, blank=False, on_delete=models.CASCADE) fecha_matricula = models.DateTimeField(auto_now=True)
def __str__(self):
cadena = "{0} inscrito en: {1}"
return cadena.format(self.alumno,self.curso)
django/gestion_academica/admin.py
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.contrib import admin # Register your models here. from .models import Alumno, Curso, Matricula
admin.site.register(Alumno) admin.site.register(Curso) admin.site.register(Matricula)
django/universidad_inscripciones/universidad_inscripciones/settings.py aquí añadimos gestion_academica
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'gestion_academica'
]
Hacer la migración.
Para hacer la migración se realiza desde el cmd dentro de la carpeta alumnos , escribimos el siguiente comando:
python3 manage.py migrate
migrara todos los campos de la base de datos:
enseguida ejecutamos el siguiente comando para no crear ningún conflicto y guardar las modificaciones:
python3 manage.py makemigrations
Quedaría de la siguiente manera:
Crear superusuario
Para la creación de un super usuario primero tenemos que tener las migraciones hechas, y actualizadas, una vez tenido esto ejecutamos el siguiente comando desde el cmd en ;la carpeta alumnos.
python3 manage.py createsuperuser
Una vez ejecutado el comando nos pedirá el usuario, correo y contraseña.
Entrar con usuario y llenar datos.
Una vez que tenemos creado el usuario nos dirigimos al explorador pegamos la ip del servidor y le agregamos admin http://127.0.0.1:8000/admin, con esto nos mostrara el formulario para entrar con el usuario que creamos.
Una vez dentro podremos visualizar las 3 tablas creadas.
una vez dentro podemos introducir datos, por ejemplo:
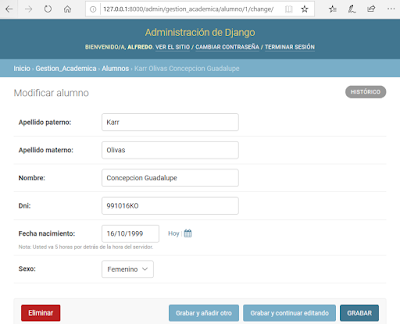
agregar un alumno:
agregar un curso
crear una matricula:






















Comentarios
Publicar un comentario