Escribir codigo con estilo
Seguro que todos los usuarios que ponen su código de algún lenguaje de programación en Blogger quieren que se vea de una forma llamativa, con formato, resaltado en colores y demás. Pues la mala noticia es que en Blogger no se puede hacer esto por defecto, pero podemos arreglarlo con SyntaxHighlighter.
SyntaxHighlighter es un resaltador de código desarrollado en JavaScript y es código libre. Como en Blogger no se pueden subir archivos usaremos su versión online.
Para desarrollar esto necesitaremos ir a nuestra sección de configuración de blogger, y nos dirigimos a la sección de "Tema" y en la sección "Editar HTML".
Posteriormente pasamos a buscar la etiqueta "head" y dentro de ella pegamos el siguiente código, el cual nos permitirá resaltar codigos en python.
Imagen de como nos debería quedar el código pegado:
Le damos en guardar tema para que la parte del código que añadimos se incorpore o se quede guardado en nuestro blog.
NOTA: Si llegamos a cambiar de tema por renovación o algo, deberemos de volver a pegar la parte de este código, ya que estamos cambiando del tema y los temas que nos presenta blogger son predeterminados, y el usuario es el que se encarga de modificarlo a sus necesidades.
Una vez guardado podemos hacer nuestra primera prueba, para esto debemos crear una entrada:
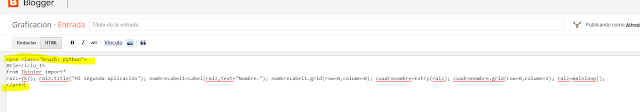
Una vez estando en el editor de texto para crear la entrada nos dirigimos a la opción de HTML
Una vez dentro del editor de HTML deberemos de escribir el siguiente codigo:
Por ejemplo:
Nos debería dar:
Si queremos agregar mas estilos para otros lenguajes de programación solo sera necesario insertar la siguiente línea, donde solo tendremos que ir cambiando el nombre del archivo que aplica el estilo del lenguaje a utilizar.
En el ejemplo que les mostré en su entrada he usado únicamente código en python pero esta herramienta se puede utilizar para muchos más lenguajes de programación. En la siguiente lista están todos los lenguajes soportados:
Nota. Si queremos publicar código xml, xhtml, xslt, html y xhtml debemos considerar que dentro de las etiquetas <pre> no debemos utilizar los caracteres < > en vez de ello utilizaremos < y > respectivamente, todo esto para no confundir al código html.
Si nos lo muestra el blog de la siguiente forma solo hay que darle en la opción de seguridad en mi caso me aparece así pero también puede venir como un candadito, ya que muchas veces sucede que blogger lo bloquea, puesto que actualmente Blogger trabaja con tecnología https el cual es un protocolo de seguridad , y los links de los scripts son http, por lo tanto los bloquea, y si este es el caso debemos darle en desbloquear:
Una vez seleccionada desbloquear no muestra una ventana en mi caso la siguiente:
Ya que le hallamos dado en ver todo el contenido nos aparecerá de la siguiente forma:
Espero que la información que les brinde les sea de mucha ayuda.
Fuentes:
SyntaxHighlighter es un resaltador de código desarrollado en JavaScript y es código libre. Como en Blogger no se pueden subir archivos usaremos su versión online.
Para desarrollar esto necesitaremos ir a nuestra sección de configuración de blogger, y nos dirigimos a la sección de "Tema" y en la sección "Editar HTML".
Posteriormente pasamos a buscar la etiqueta "head" y dentro de ella pegamos el siguiente código, el cual nos permitirá resaltar codigos en python.
<!--SYNTAX HIGHLIGHTER INICIO--> <link rel="stylesheet" type="text/css" href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css"/> <link rel="stylesheet" type="text/css" href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"/> <script src='http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js' type='text/javascript'/> <script language="javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = "http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf"; SyntaxHighlighter.all(); </script> <!--SYNTAX HIGHLIGHTER FIN-->
Imagen de como nos debería quedar el código pegado:
Le damos en guardar tema para que la parte del código que añadimos se incorpore o se quede guardado en nuestro blog.
NOTA: Si llegamos a cambiar de tema por renovación o algo, deberemos de volver a pegar la parte de este código, ya que estamos cambiando del tema y los temas que nos presenta blogger son predeterminados, y el usuario es el que se encarga de modificarlo a sus necesidades.
Una vez guardado podemos hacer nuestra primera prueba, para esto debemos crear una entrada:
Una vez estando en el editor de texto para crear la entrada nos dirigimos a la opción de HTML
<pre class="brush: python"> """En este espacio insertaras el código, para diferentes lenguajes deberemos de añadir una línea con el nombre del lenguaje a usar esto se los explico mas adelante, per para otro lenguaje cambiaria la palabra python por el nombre del lenguaje por ejemplo c""" </pre>
Por ejemplo:
<pre class="brush: python">
#Ejercicio_15
from Tkinter import*
raíz=Tk(); raiz.title("Mi segunda aplicación"); nombreLabel1=Label(raiz,text="Nombre:"); nombreLabel1.grid(row=0,column=0); cuadronombre=Entry(raiz); cuadronombre.grid(row=0,column=1); raiz=mainloop();
</pre>
Nos debería dar:
#Ejercicio_15
from Tkinter import*
raíz=Tk(); raiz.title("Mi segunda aplicación"); nombreLabel1=Label(raiz,text="Nombre:"); nombreLabel1.grid(row=0,column=0); cuadronombre=Entry(raiz); cuadronombre.grid(row=0,column=1); raiz=mainloop();
Si queremos agregar mas estilos para otros lenguajes de programación solo sera necesario insertar la siguiente línea, donde solo tendremos que ir cambiando el nombre del archivo que aplica el estilo del lenguaje a utilizar.
<script src="http://alexgorbatchev.com/pub/sh/current/scripts/nombre_del_archivo.js" type="text/javascript"> </script>
En el ejemplo que les mostré en su entrada he usado únicamente código en python pero esta herramienta se puede utilizar para muchos más lenguajes de programación. En la siguiente lista están todos los lenguajes soportados:
Lenguaje
|
Nombre que se debe utilizar
|
archivo que se debe incorporar
|
ActionScript3
|
as3, actionscript3
|
shBrushAS3.js
|
Bash/shell
|
bash, shell
|
shBrushBash.js
|
ColdFusion
|
cf, coldfusion
|
shBrushColdFusion.js
|
C#
|
c-sharp, csharp
|
shBrushCSharp.js
|
C++
|
cpp, c
|
shBrushCpp.js
|
CSS
|
css
|
shBrushCss.js
|
Delphi
|
delphi, pas, pascal
|
shBrushDelphi.js
|
Diff
|
diff, patch
|
shBrushDiff.js
|
Erlang
|
erl, erlang
|
shBrushErlang.js
|
Groovy
|
groovy
|
shBrushGroovy.js.js
|
JavaScript
|
js, jscript, javascript
|
shBrushJScript.js
|
Java
|
java
|
shBrushJava.js
|
JavaFX
|
jfx, javafx
|
shBrushJavaFX.js
|
Perl
|
perl, pl
|
shBrushPerl.js
|
PHP
|
php
|
shBrushPhp.js
|
Plain Text
|
plain, text
|
shBrushPlain.js
|
PowerShell
|
ps, powershell
|
shBrushPowerShell.js
|
Python
|
py, python
|
shBrushPython.js
|
Ruby
|
rails, ror, ruby
|
shBrushRuby.js
|
Scala
|
scala
|
shBrushScala.js
|
SQL
|
sql
|
shBrushSql.js
|
Visual Basic
|
vb, vbnet
|
shBrushVb.js
|
XML
|
xml, xhtml, xslt, html, xhtml
|
shBrushXml.js
|
Nota. Si queremos publicar código xml, xhtml, xslt, html y xhtml debemos considerar que dentro de las etiquetas <pre> no debemos utilizar los caracteres < > en vez de ello utilizaremos < y > respectivamente, todo esto para no confundir al código html.
Si nos lo muestra el blog de la siguiente forma solo hay que darle en la opción de seguridad en mi caso me aparece así pero también puede venir como un candadito, ya que muchas veces sucede que blogger lo bloquea, puesto que actualmente Blogger trabaja con tecnología https el cual es un protocolo de seguridad , y los links de los scripts son http, por lo tanto los bloquea, y si este es el caso debemos darle en desbloquear:
Una vez seleccionada desbloquear no muestra una ventana en mi caso la siguiente:
Ya que le hallamos dado en ver todo el contenido nos aparecerá de la siguiente forma:
Espero que la información que les brinde les sea de mucha ayuda.
Fuentes:












Comentarios
Publicar un comentario